
Ako sme zvládli čeliť raketovému rastu, ktorý spôsobila reklamná kampaň

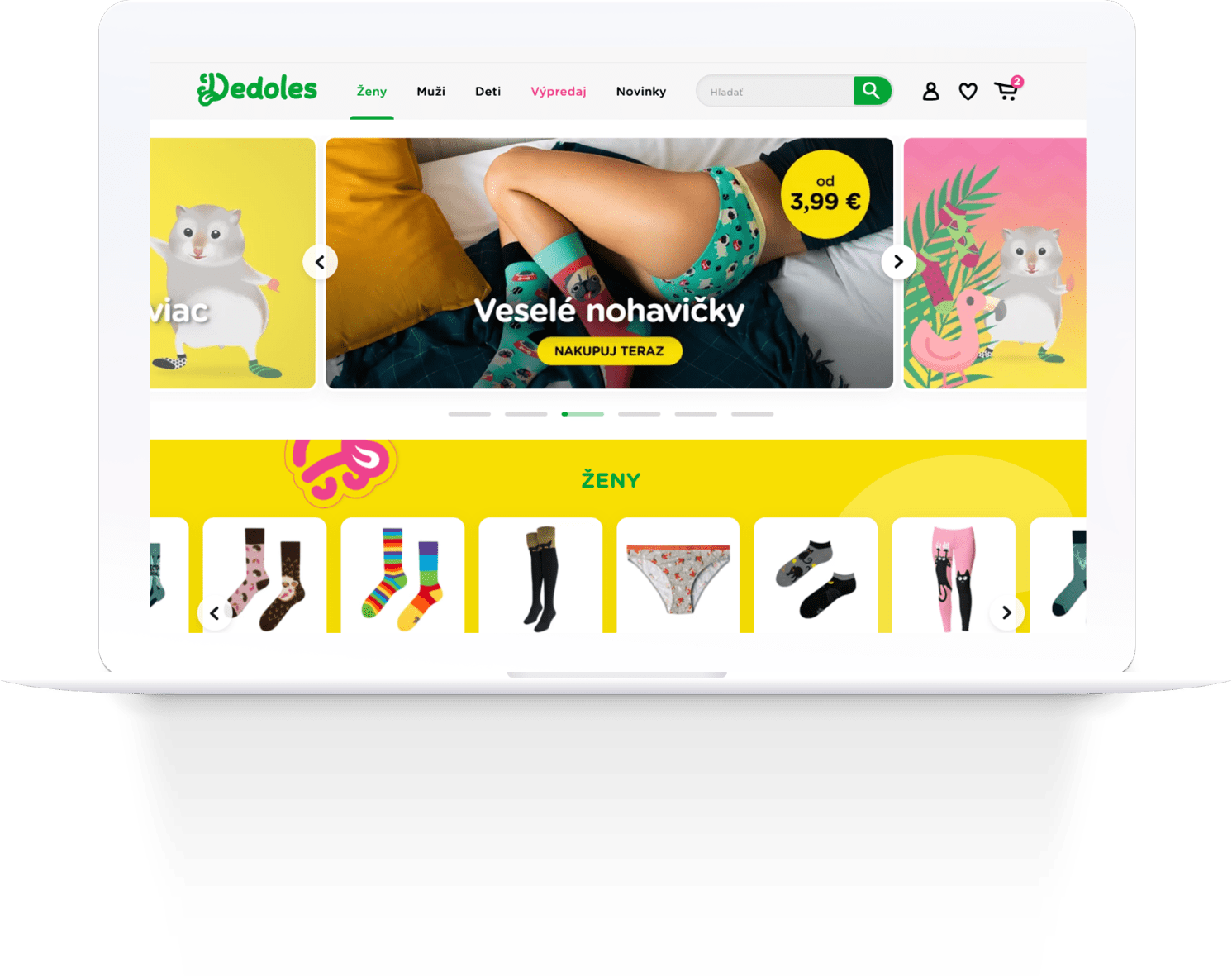
E-shop musí fungovať ako hodinky bez ohľadu na to, či zákazník má, alebo nemá nápor na stránke. Žiadne spomalenia, žiadne výpadky, nič podobné, čo by ohrozovalo business výsledky online predaja. A taký je e-shop Dedoles, postavený na CMS BUXUS powered by ui42. Je to dlhodobý cieľ našej spolupráce, zvlášť zvýraznený v čase prebiehajúcej úspešnej kampane.


Hlavné výzvy
Po spustení nadlinkovej kampane:
- Pripraviť web na očakávaný nárast počtu návštevníkov a transakcií
- Zabezpečiť rýchlosť reakcií na stránke
- Zabezpečiť vyššiu stabilitu webu
- Neovplyvniť pohodlie nákupu na zvyšných 15 krajinách
- Zjednotiť identitu stránky s aktuálnou kampaňou
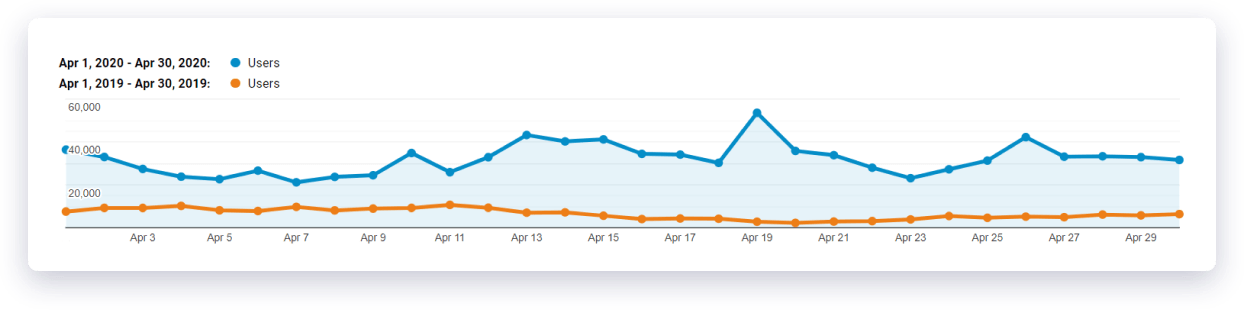
Čísla nepustia
Slovensko
Používatelia YoY

Zobrazenia stránky YoY
S extrémnou záťažou webu
pri takmer 200% náraste používateľov na webe sme dokázali udržať, dokonca o čosi vylepšiť rýchlosť webu.
Transakcie YoY


Ako sme sa pripravili
Agilný vývoj
Nič z toho, čo sa nám doteraz podarilo dosiahnuť by nebolo možné, keby sme k projektom nepristupovali agilnou metódou, ktorá je synonymum pre úspešný vývoj projektu. Preto keď Dedoles prišiel s informáciou, že očakáva na webe väčšiu návštevnosť, pružne sme vedeli reagovať na zmenu aj vďaka našej tímovej spolupráci, otvorenej komunikácii a v neposlednom rade zapojenia klienta do procesu.
Servery
Servery využívame od spoločnosti VSHosting. Na CMS BUXUS vieme zapnúť niekoľko serverov naraz. V prípade webov Dedoles ich máme až 10 - 2 loadbalancery, 5 web workerov a 3 databázové. Všetky servery sú minimálne 32 jadrové s 128GB RAM.
Testovanie záťaže
Testovanie záťaže sme realizovali v dvoch fázach.
Prvá fáza bola jednoduchá. Testovali sme niekoľko jednoduchých požiadaviek či ich vie server setup obslúžiť súčasne. Na to sme používali Apache Bench a JMeter. Takéto testovanie vie odhaliť slabé miesta v sieťovej infraštruktúre. Naopak, nevie odhaliť slabé miesta v aplikačnej logike, nakoľko väčšinu požiadaviek obslúži varnish.
Preto na rad prišla druhá fáza, ktorá predstavovala komplexné testovanie záťaže simulovaním nákupov cez JMeter. Toto testovanie spúšťa kompletný scenár nákupu zákazníka - prejde cez kategóriu, detail produktu, vloženie do košíka, cez celý nákupný proces až po potvrdenie objednávky. Tieto scenáre sa následne púšťajú paralelne, aby sme zistili, koľko takýchto kompletných scenárov stihne systém vybaviť za sledovaný čas a či všetky dobehnú korektne.
Testovanie výkonu cez scenáre nám pomohlo odhaliť úzke hrdlá systému pod reálnou záťažou.
Optimalizácia rýchlosti
Prioritou je vždy zákazník, ktorému je potrebné zabezpečiť rovnaký používateľský zážitok či sa na stránke nachádza sám či nakupujú stovky iných ľudí súčasne. Preto sme na backende v prvom rade optimalizovali výkon cez varnish, ktorý nám cachovaním celých stránok ušetril mnoho výkonu. Aj stránky, ktoré bežne cez varnish cachované nie sú (napr. košík) majú niektoré časti (napr. Header alebo footer) nahrávané cez varnish. Druhou dôležitou rýchlostnou optimalizáciou backendu je maximálne využitie asynchrónneho spracovania úloh cez queues: úlohy spojené so spracovaním objednávok, invalidácie cache, generovanie feedov a pod.
Rovnakú pozornosť treba venovať aj frontendu. Na frontende využívame CDN pre všetok statický obsah (obrázky a videá) a tiež automaticky konvertujeme obrázky na webp formát. Javascripty nahrávame cez AMD moduly, čo nám dovoľuje bundlovať potrebné JS súbory do layerov a tak zrýchliť nahrávanie JS. V spojení s varnishom tiež cachujeme niektoré dynamické časti stránky v local storage klientov.
Cms BUXUS
V neposlednom rade by vyššie uvedené nebolo možné realizovať, keby sme nemali silný a stabilný redakčný systém BUXUS, ktorý takéto náročné požiadavky dokáže zvládnuť.

Kvalitu webov a ich pripravenosť hodnotíme veľmi pozitívne. Na pozadí celej úspešnej kampane bol a je funkčný e-shop, ktorý bol schopný bez problémov zvládať nápor návštev a transakcií bezproblémovo, bez akýchkoľvek výpadkov. To bolo pre nás v čase rastu veľmi dôležité. Dosiahli sme to aj vďaka dlhoročnej fungujúcej kooperácii s našim technologickým partnerom ui42 a flexibilnému stabilnému redakčnému systému CMS BUXUS, na ktorom je náš e-shop postavený.
Ján Sárkozi, IT manažér
Rýchlejší nákup na dva kliky,
vďaka šikovnému UX

Ďalšie grafické ukážky e-shopu


Spojte sa s nami, radi vám pomôžeme aj s vašim projektom
Ukážte nám váš projekt a pobavme sa o potenciáli jeho rastu. Poradíme vám.
-

Michaela Recht
Sales Executive
-

Boris Henezi
Sales Executive
-

Samuel Štassel
Sales Executive




