
Slov-lex & RESS 2.0. Case Study
Čo je Slov-lex?
Portál Slov-lex patrí pod správu Úradu vlády Slovenskej republiky a poskytuje prístup k online právnym predpisom, akým je napríklad Zbierka zákonov SR, prístup k legislatívnym procesom SR a EÚ, a rovnako aj súdnym rozhodnutiam. Portál využíva laická i odborná verejnosť akou sú napríklad právnici, advokáti a rôzne asociácie, ale aj zamestnanci štátnych inštitúcií.
Čo je projekt RESS?
Rozvoj elektronických služieb súdnictva (RESS) je projekt pod záštitou Ministerstva spravodlivosti, ktorého cieľom je rozvoj existujúcich a zavedenie nových elektronických služieb súdnictva. Časť projektu na ktorej sme pracovali sa týkala služieb Elektronický súdny spis, Denník znalca, Register poverení pre výkon exekúcie, eŽaloby a Infosúd.
Čo je ID-SK?
ID-SK je jednotný dizajn manuál, ktorého hlavným cieľom je zjednotenie používateľského rozhrania elektronických služieb na Slovensku. S ID-SK sa ako občan SR môžete stretnúť na webových stránkach a portáloch štátnych inštitúcií (napríklad. Ministerstvo spravodlivosti SR, korona.gov.sk, darcakrvi.sk).

Hlavný cieľ projektov
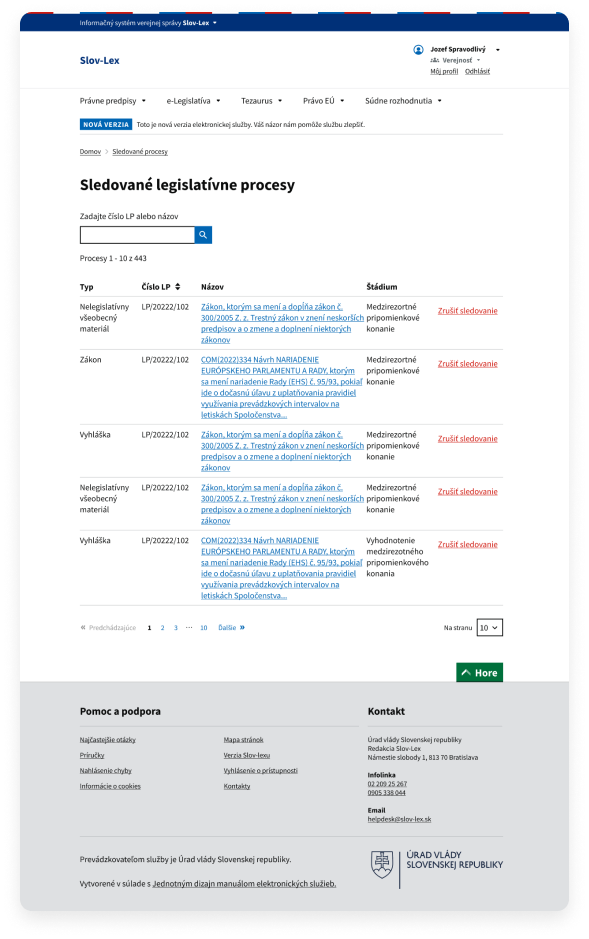
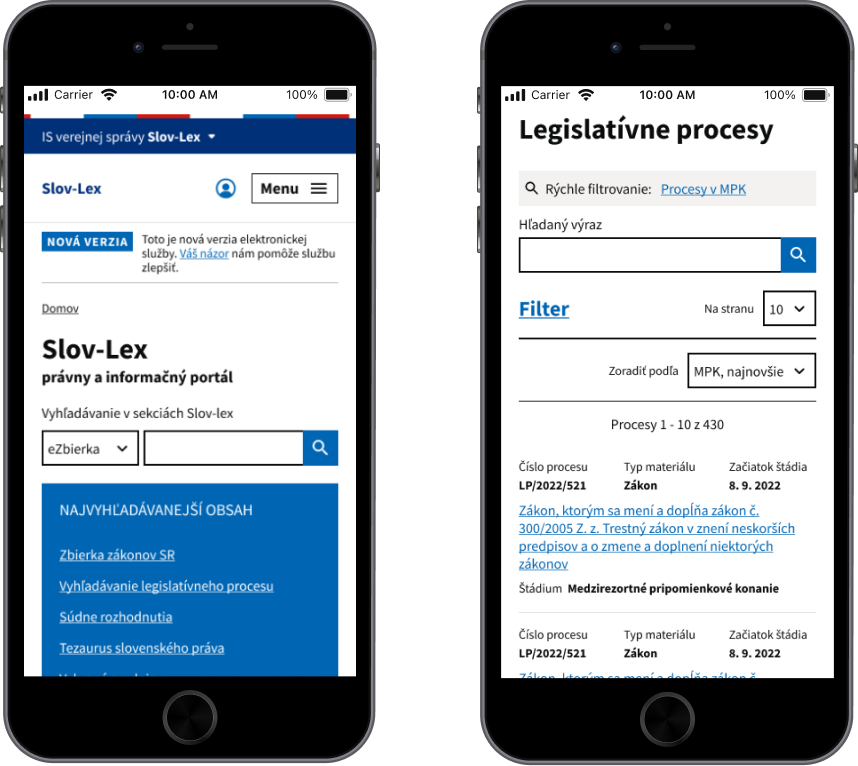
V oboch uvedených projektoch bol hlavným zámerom redizajn webových portálov a služieb s použitím jednotného dizajn systému ID-SK. Dôležitým aspektom tejto iniciatívy bola taktiež optimalizácia procesov, založená na výsledkoch výskumu uskutočneného s reálnymi používateľmi daných systémov.
Výzvy
Veľké množstvo rôznorodých používateľov
Redizajnované portály využívajú rôzne skupiny používateľov (laická verejnosť, odborná verejnosť, štátni zamestnanci, znalci a tlmočníci a iní). Takto rozdielni používatelia využívajú redizajnované portály a služby iným spôsobom a každá z týchto skupín má svoje špecifické potreby. Finálne dizajnové riešenie muselo brať do úvahy veľmi rôznorodé požiadavky všetkých zainteresovaných skupín pre zabezpečenie dobrej používateľskej skúsenosti.
Obmedzenia ID-SK
Jednotný dizajn systém ID-SK bol vytvorený hlavne za účelom dizajnovania prezentačných a informačných webových stránok. Systém aktuálne nie je dostatočne rozvinutý pre dizajn webových aplikácií, čo prináša isté obmedzenia pri používaní existujúcich komponentov v snahe zachovať elementy konzistentné. Výzvou bol taktiež redizajn responzívneho mobilného riešenia pri komplexných stránkach so zložitými funkciami.
Technické obmedzenia
Redizajnované služby sú súčasťou veľmi komplexných systémov, čo samozrejme prináša radu technických obmedzení. Nakoľko boli redizajnované len niektoré časti, museli sme sa vysporiadať s mnohými obmedzeniami a zachovávaním funkcionalít, ktoré síce nie sú z používateľského hľadiska optimálne, no museli byť zachované bez možnosti akejkoľvek zmeny.

Postup
1. Testovanie súčasného stavu
Používateľské testovanie s rôznymi cieľovými skupinami za účelom porozumieť, ako sú systémy využívané, čo sú najviac problémové oblasti a aký by mohol byť optimálny a želaný stav systému.
2. Prvotné návrhy
Prvé návrhy vytvorené vo Figme, na základe zistení z používateľského testovania. Návrhy boli vytvorené priamo v dizajn systéme ID-SK a boli pripravené ako klikateľné prototypy.
3. Testovanie návrhov
Prvé kolo používateľského testovania navrhovaných zmien. Prototypy boli opäť otestované s používateľmi zo všetkých cieľových skupín. Testovaní respondenti boli vybraní tak, aby čo najlepšie zastupovali danú používateľskú skupinu (rôzne úrovne znalosti práce so systémom, rôzne štátne rezorty z dôvodu rozličných potrieb aj napriek rovnomennej pracovnej pozícii a pod.)
4. Iterácie v navrhnutých riešeniach
Testovanie použiteľnosti odhalilo určité nedostatky v použiteľnosti. Na základe týchto zistení sme navhrli niekoľko ďalších zmien, ktoré boli implementované do prototypov a pripravené na opätovné testovanie.
5. Opakované testovanie
Tretie kolo používateľského testovania, uskutočnené za cieľom finálneho overenia implementovaných zmien. Testovaní respondenti boli vždy unikátni a neopakovali sa pri jednotlivých kolách testovania.

Zistenia
Niektoré funkcionality sa ukázali ako nepotrebné
Už prvé testovanie použiteľnosti odhalilo, že niektoré funkcionality systémov sú absolútne nevyužívané. Napríklad z dôvodu využívania iného softvéru, prípadne sa jedná o historické funkcie, ktoré už nemajú pridanú hodnotu nakoľko sa zmenili interné procesy v organizáciách. Tieto hypotézy z kvalitatívneho testovania boli následne overené na základe analytických dát. Vďaka testovaniu použiteľnosti boli redizajnované len tie časti systému, ktoré sú používateľmi využívané a systém mohol byť odľahčený od nepoužívanej funkcionality.
Rapídna zmena v dizajne môže byť problém pre dlhoročných používateľov
Pri testovaní použiteľnosti nás používatelia oboznámili aj s procesom zaškolenia do nových/redizajnovaných systémov. Častokrát pracovníci nie sú nijakým spôsobom zaškolení, čo môže spôsobovať problémy hlavne dlhoročným používateľom, prípadne menej technicky zručným. Rapídna zmena v dizajne teda nemusí byť vždy tým najviac prívetivým riešením, hoci sa to tak na prvý pohľad môže javiť.
Rôzne cieľové skupiny = Rôzne využitie toho istého systému
Testovať tú istú funkcionalitu so všetkými zainteresovanými skupinami používateľov sa ukázalo ako veľmi dôležité. Kým jedna skupina používateľom tvrdila, že niektoré funkcionality nikto nevyužíva ani na desktopovom rozhraní, nieto ešte v mobilnom zobrazení, testovanie inej skupiny odhalilo, že práve mobilné zobrazenie využívajú na dennej báze pri práci v teréne.
Prioritou musí byť odstránenie technických nedostatkov
Pri testovaní sa ukázalo, že hlavnou prioritou pri systémoch, s ktorými ľudia pracujú na dennej báze, musí byť hlavne odstránenie technických nedostatkov. Testovaní respondenti sa opakovane vracali k tvrdeniu, že dizajn môže byť akokoľvek dobrý, ale ak bude naďalej zlyhávať technické riešenie, ich problémy budú pretrvávať. V prípade komplexných systémov je preto optimálne najprv navrhnúť možné riešenie a následne navrhovať dizajn s ohľadom na všetky technické obmedzenia.
Kontaktujte nás
Chcete aj vy otestovať váš web?
-

Michaela Recht
Sales Executive
-

Boris Henezi
Sales Executive
-

Samuel Štassel
Sales Executive




